Safari: Make the Active Tab Stand Out in Safari 4

Most browsers do a poor job at making the active tab stand out, Safari 4 suffers from this problem. Luckily we have a simple way to colorize your active tab in Safari 4 so they will be stand out and be more visible.
Quick Nav:
Step 1: Close Safari, Navigate to Applications
Close Safari.
Navigate to Safari in the Applications folder.
Step 2: Show Package Contents
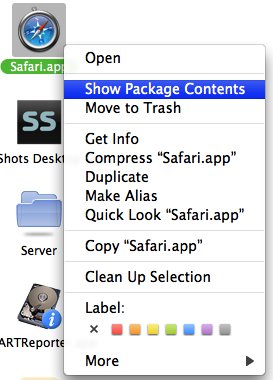
Control + Click Safari.app and select Show Package Contents

Step 3: Backup Original Images, Open Tab Images
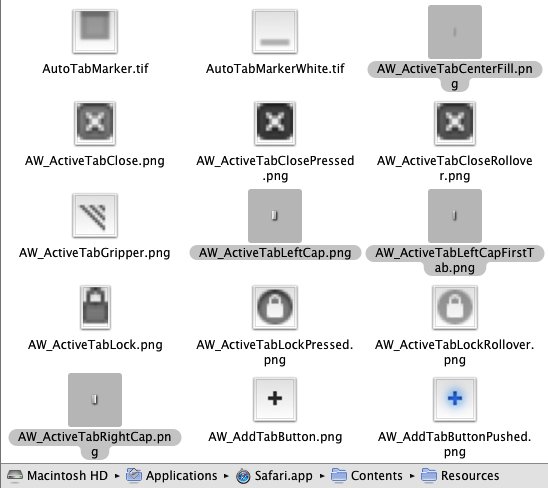
Navigate to Contents > Resources
Copy the following 4 files outside the current location in order to have a backup of the original images.
AW_ActiveTabCenterFill.png
AW_ActiveTabLeftCap.png
AW_ActiveTabLeftCapFirstTab.png
AW_ActiveTabRightCap.png
Now back in the Resources folder, Open the four images in your preferred image editor: (We will be using Photoshop CS4 for this demo)

Step 4: Coloring the Active Tab Images in Photoshop
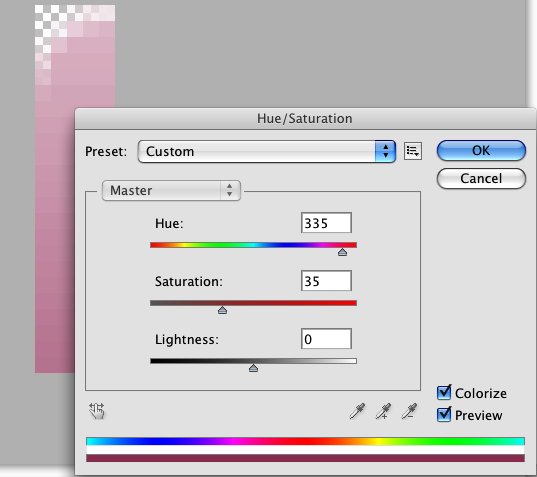
In photoshop select any of the 4 images and select Image > Adjustments > Hue/Saturation… or (Command + U)
Select the Colorize checkbox option
Adjust Hue to your desired color. You may also adjust saturation to intensify the color. Make not of your Hue and Saturation values.
Apply the same Hue and Saturation values to the other images.
Save each image in its original file location by File > Save (Command + S)

Step 5: Final Results and Notes
Open Safari
Notes:
Pink is the new brown.





